Primary Project
My intern project involved working in a team with a designer and a researcher to create a prototype that we used in a user study to compare various variable fonts onboarding materials that educate users about the general benefits of variable fonts, the nature of variable fonts, and the registered/unregistered axes available in given typeface. The study learnings will guide the design of both a material.io experience and the initial onboarding experience on Google Fonts.
In this project, I programmed the prototype to be used during the study. I also worked on the development of the design with the designer and contributed to the interaction design of the prototype.
Live website (be warned -- some parts may have broken with time)
Timeline
- Weeks 1 - 2: Orientation, familiarizing with the tech, design
- Weeks 3 - 5: Building prototype
- Weeks 6 - 8: Iterating and polishing prototype
- Week 9: Prep for user study
- Week 10 - 11: User studies running, making last-minute changes to suit the study
- Week 12: Wrap up, presentations, and study findings
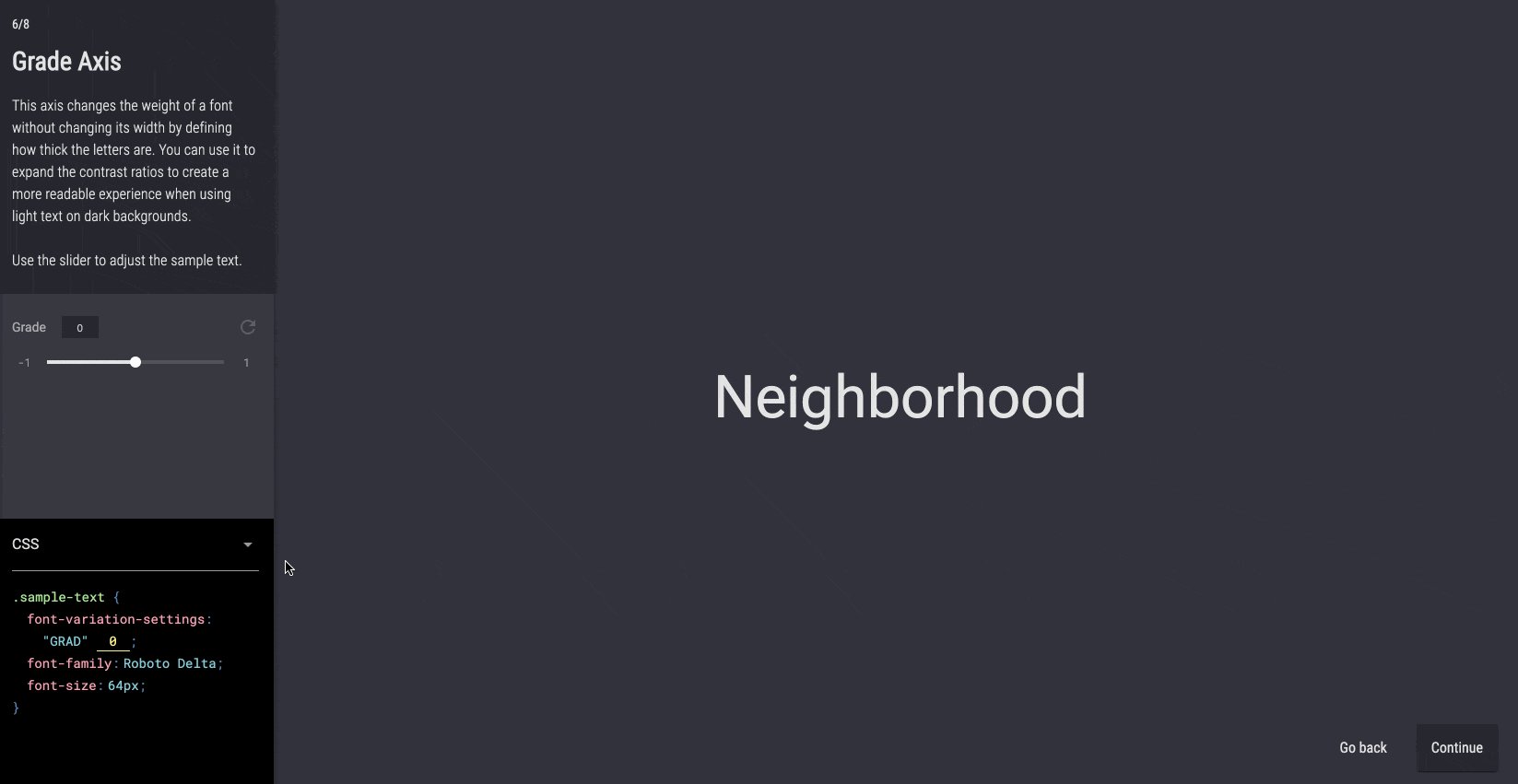
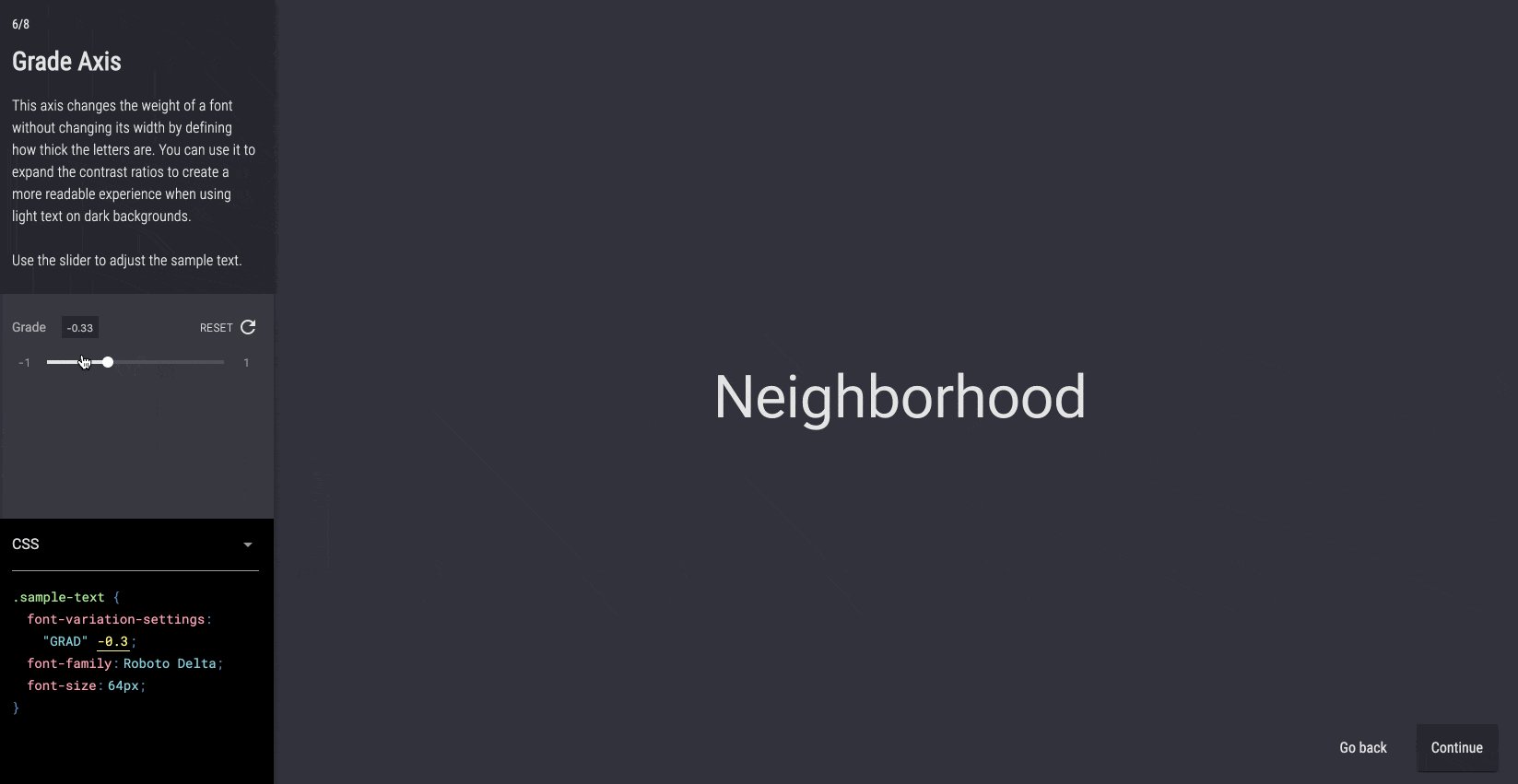
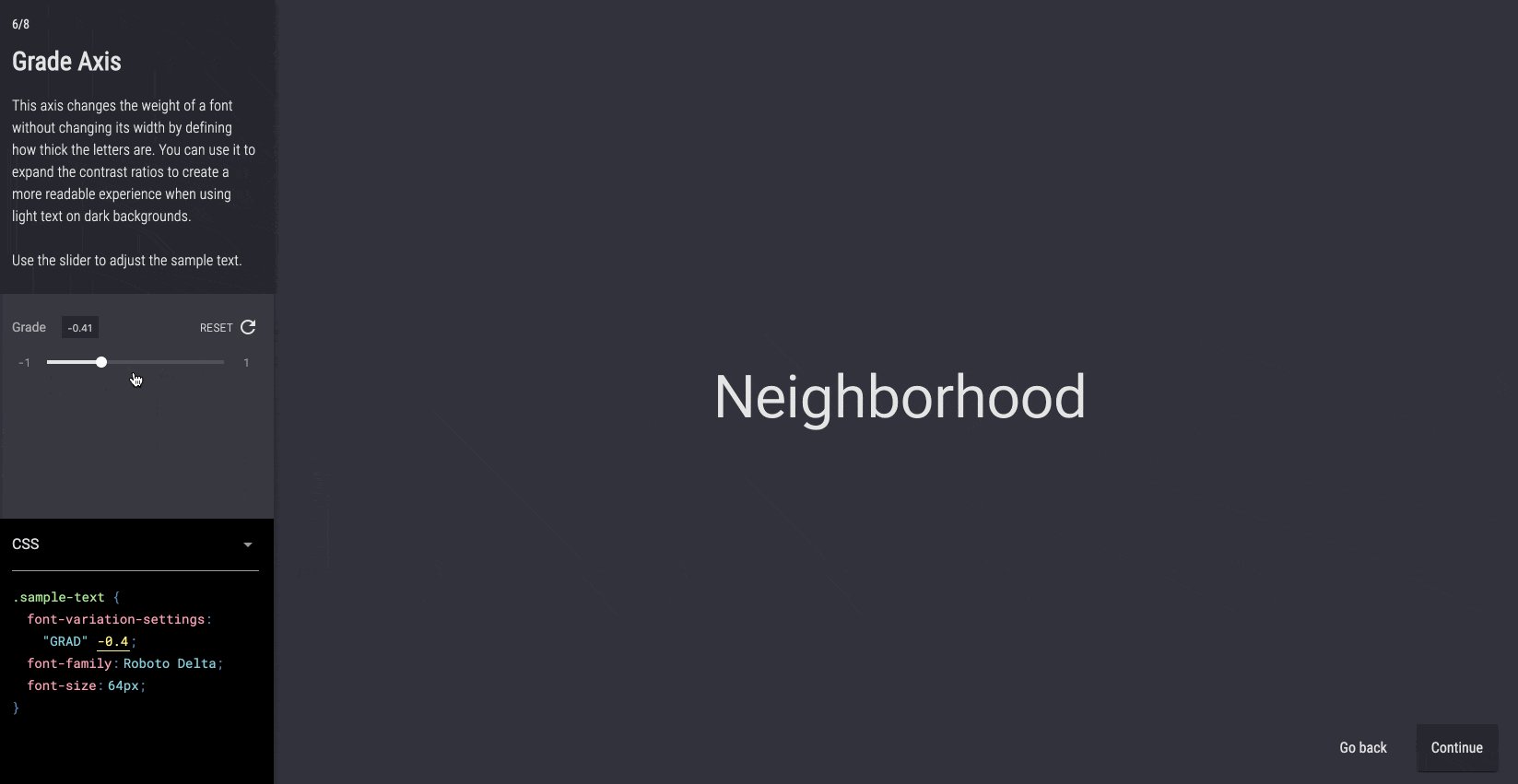
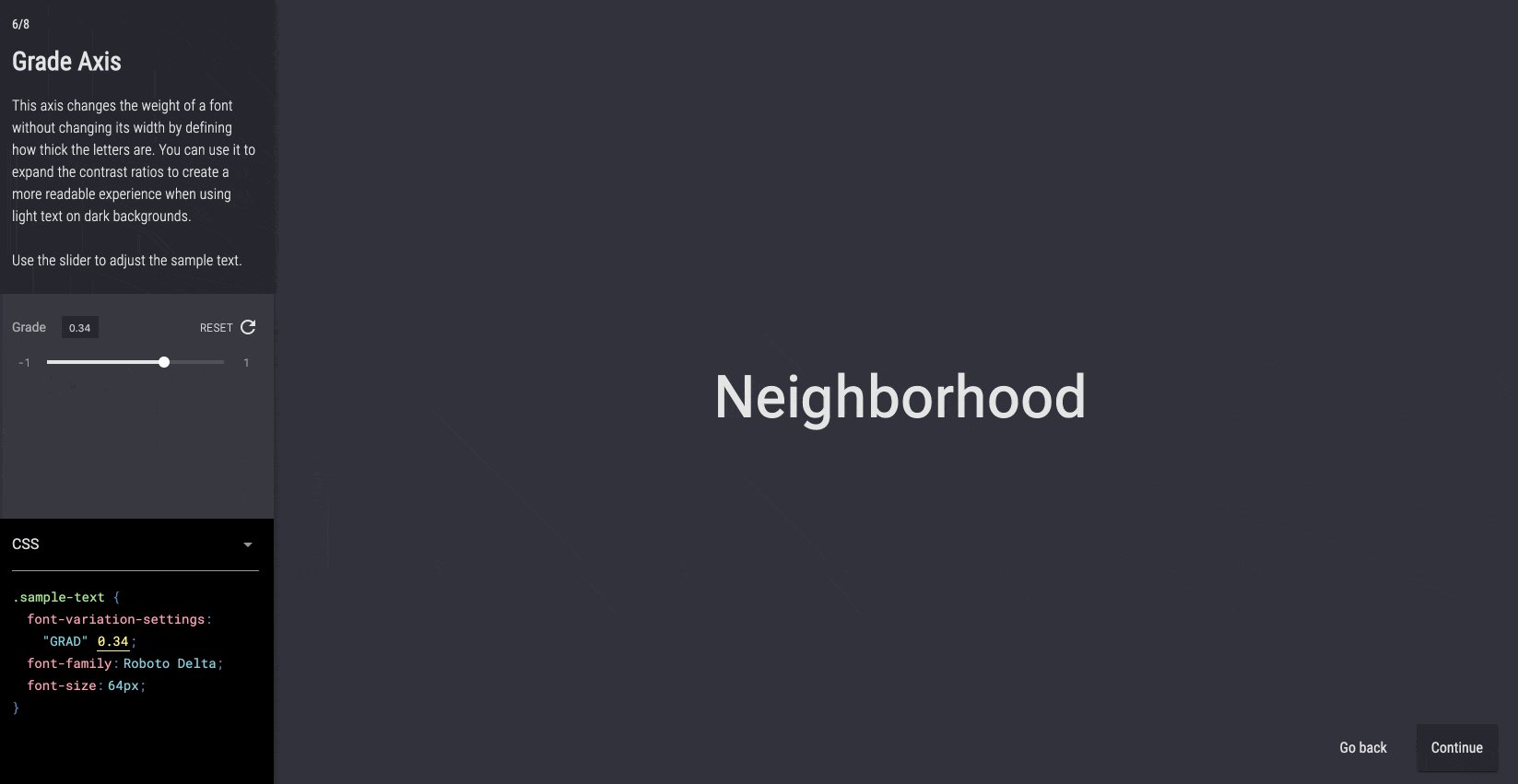
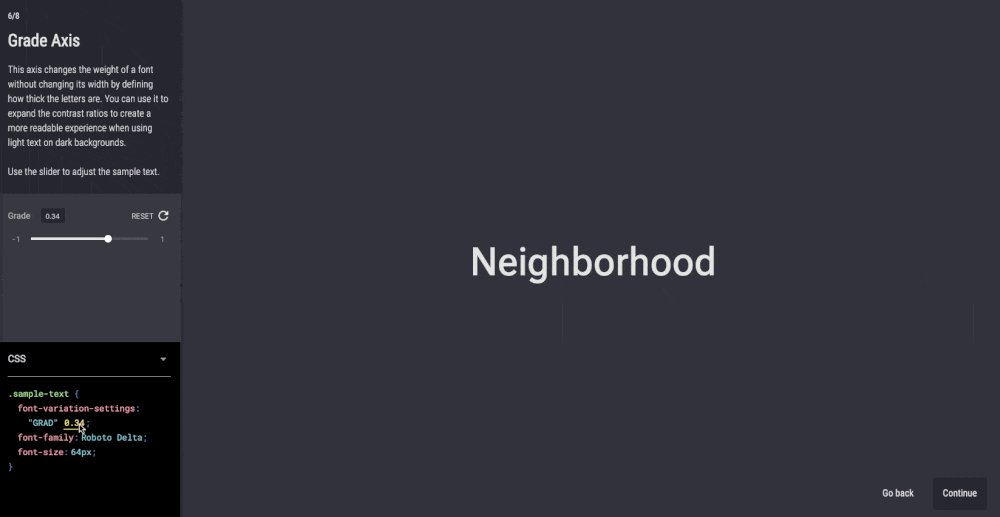
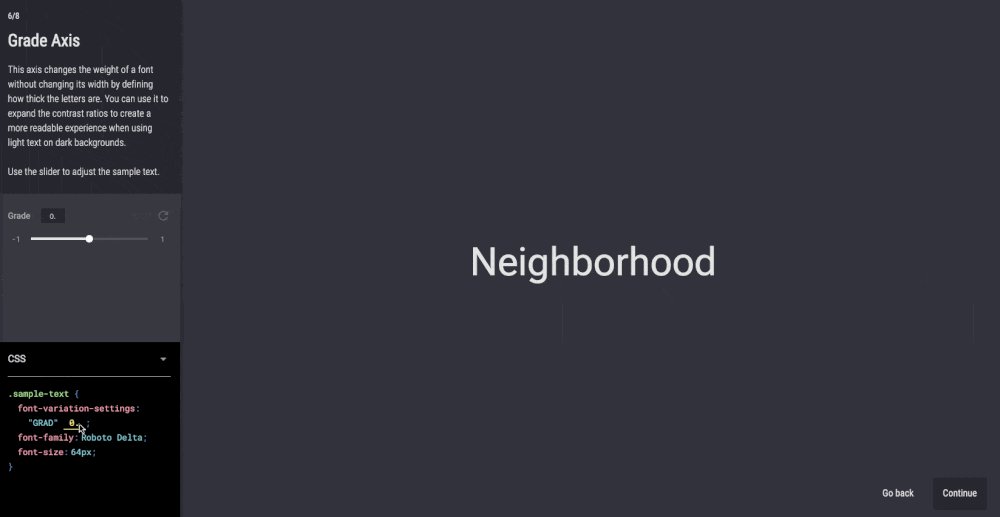
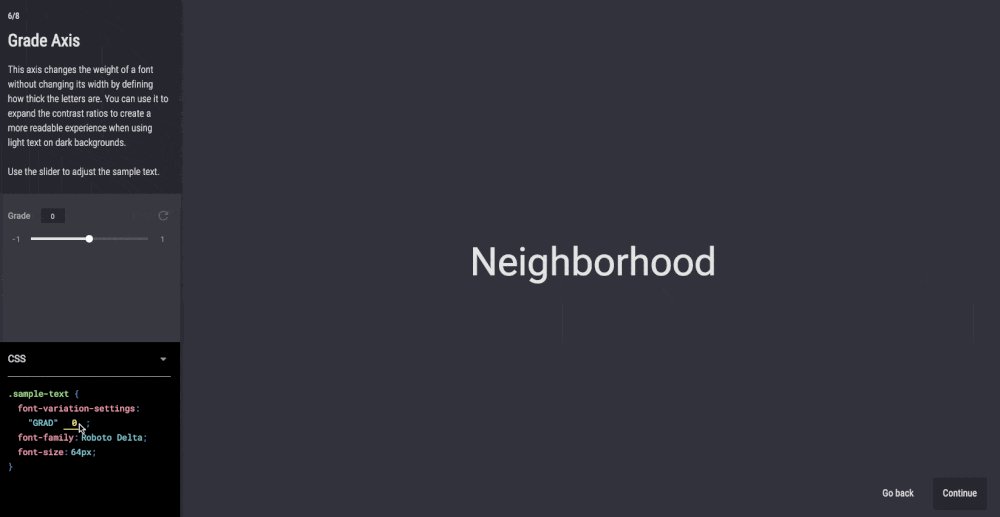
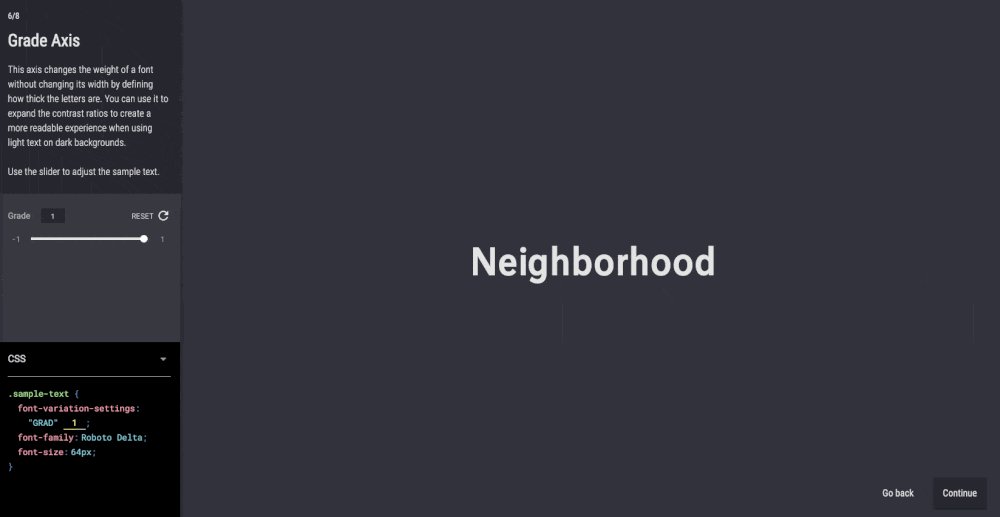
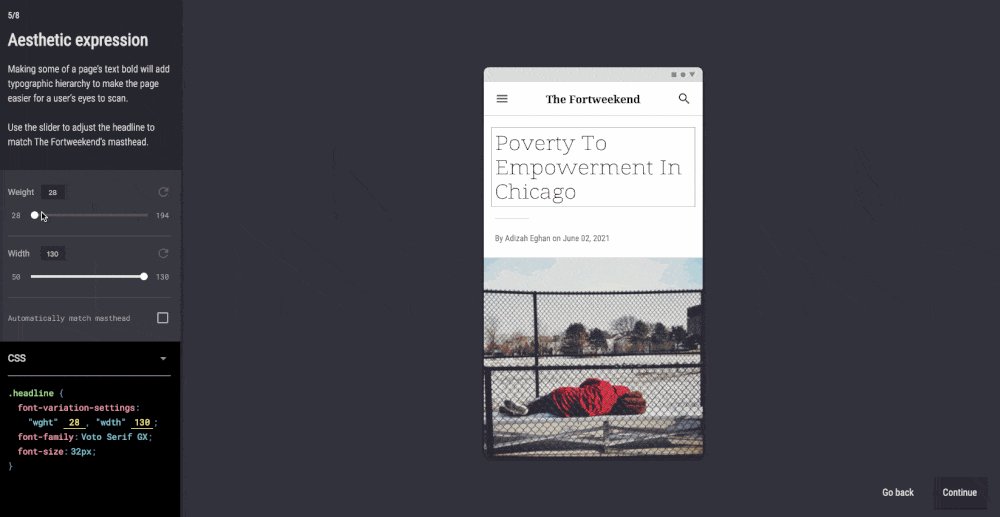
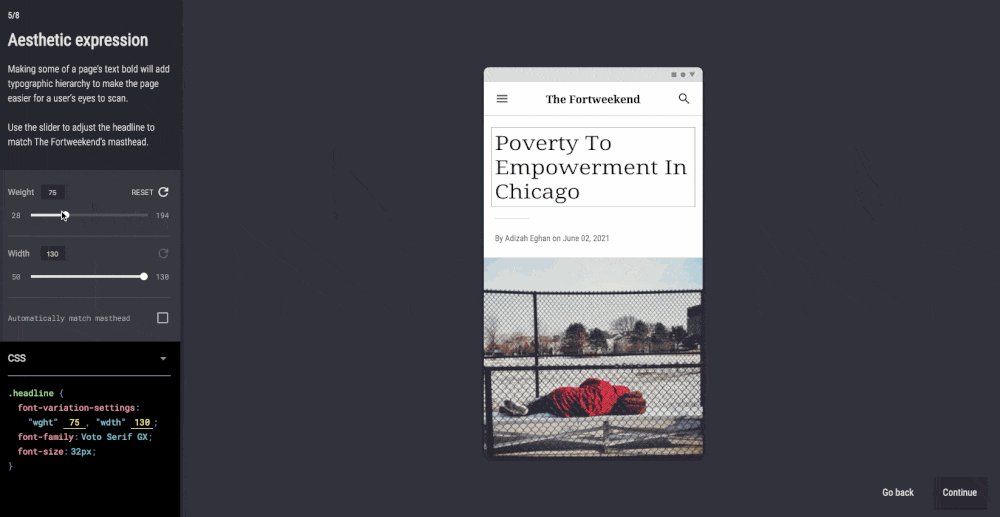
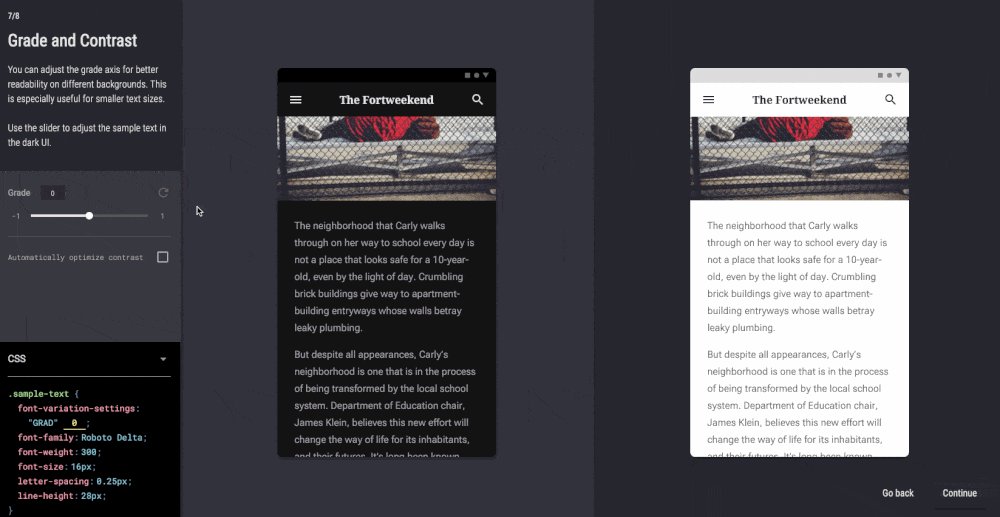
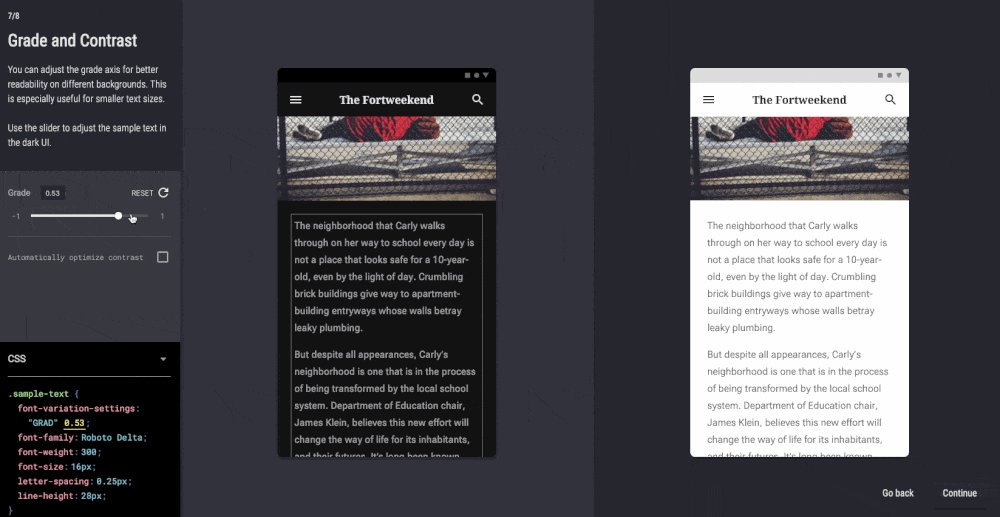
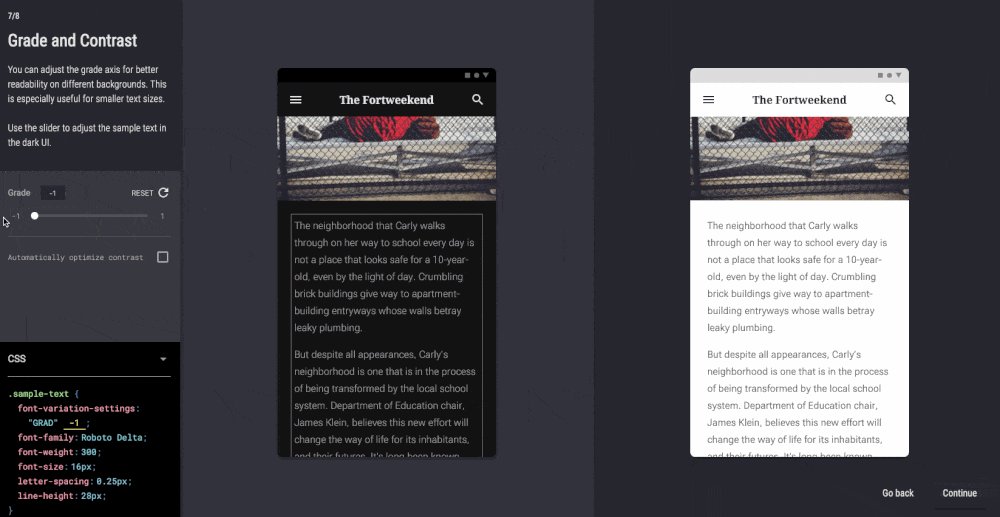
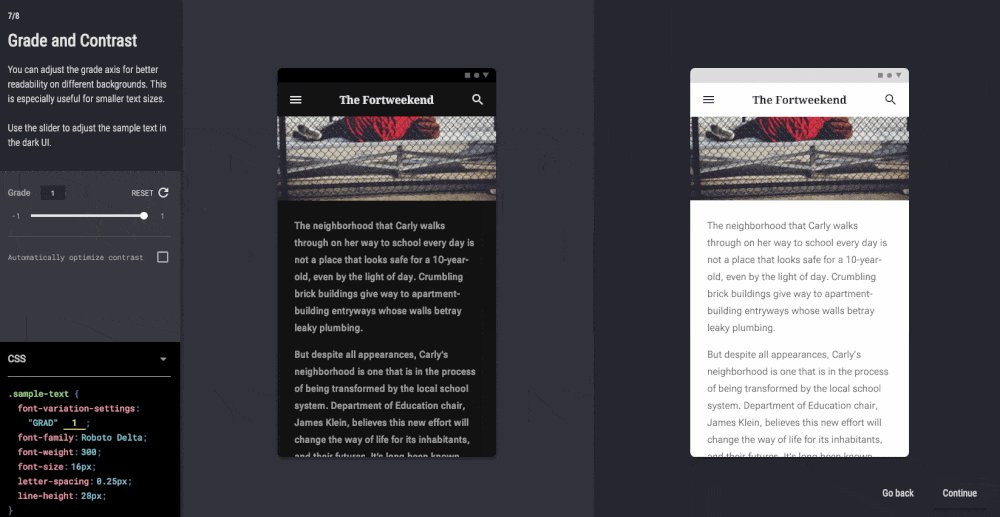
 First, the user will see an example of an axis in isolation, such as the grade axis. The example will be shown with a description of what the axis can do. The user can then play around with the slider and the CSS.
First, the user will see an example of an axis in isolation, such as the grade axis. The example will be shown with a description of what the axis can do. The user can then play around with the slider and the CSS.
 We provide the CSS for developers and designers so they can understand how to implement variable fonts and how the axis values are implemented.
We provide the CSS for developers and designers so they can understand how to implement variable fonts and how the axis values are implemented.
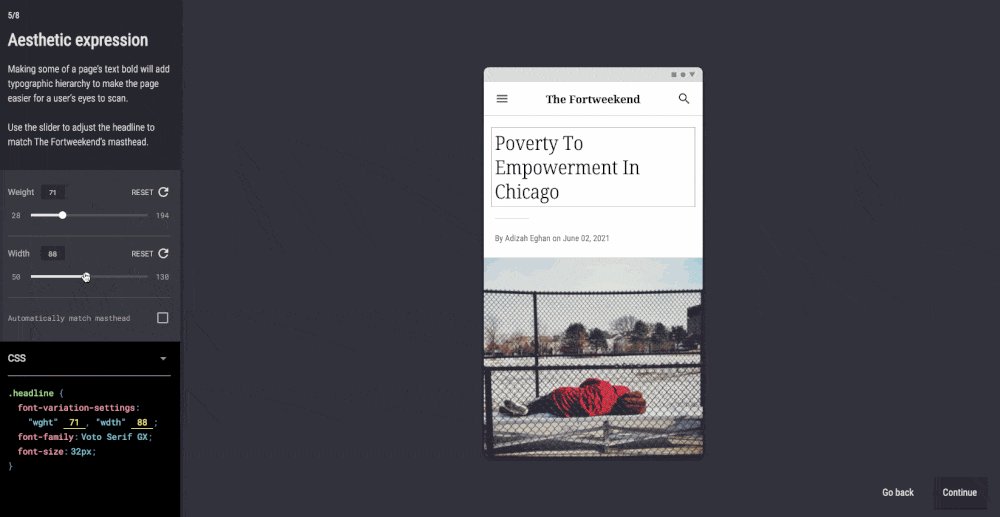
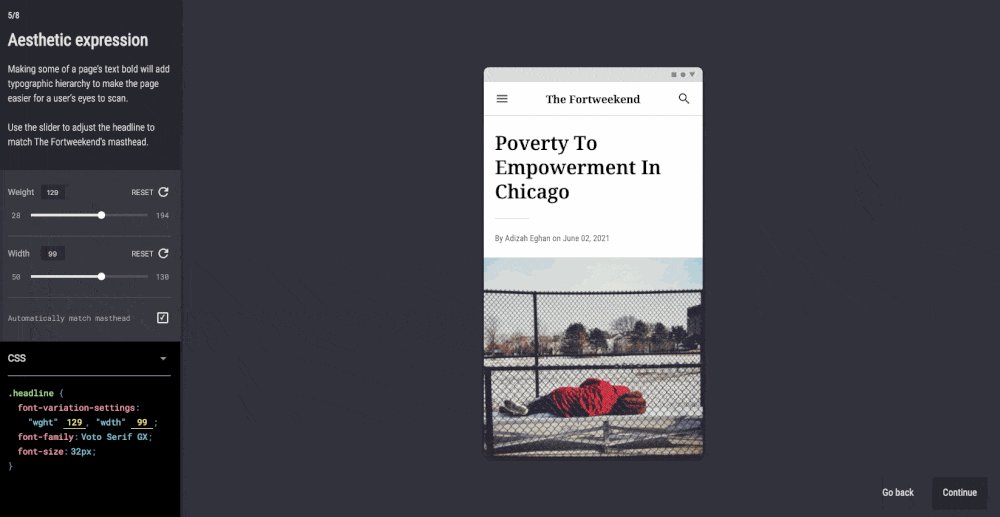
 Then, we move on to an example of how that axis might be used in a design context.
Then, we move on to an example of how that axis might be used in a design context.

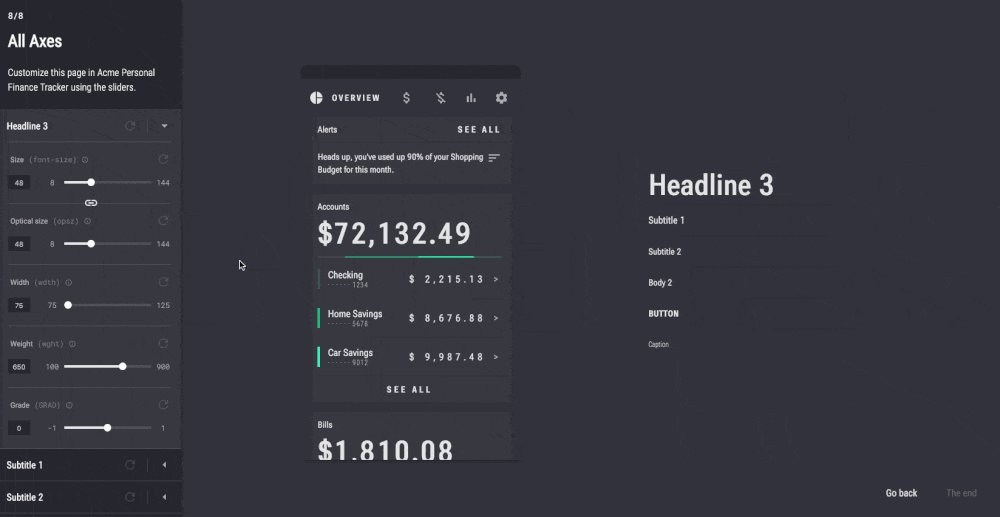
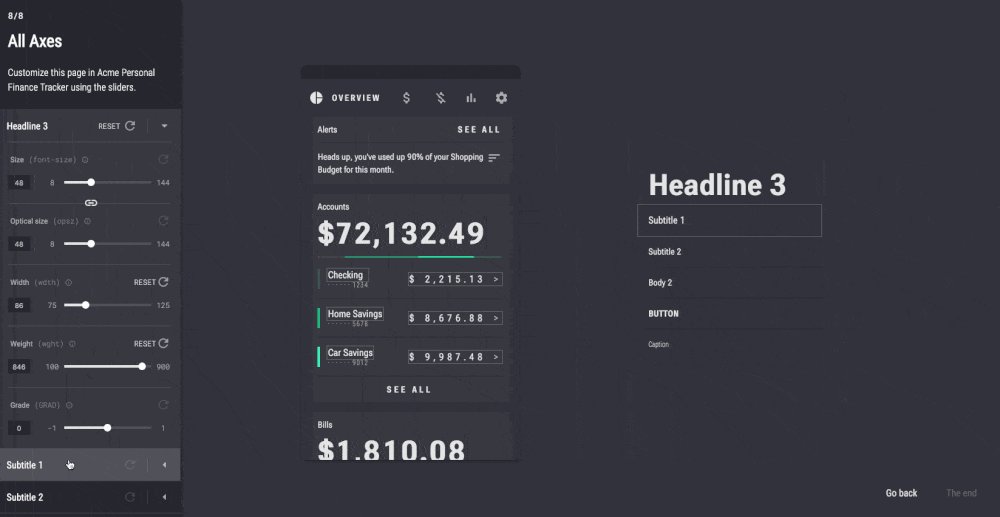
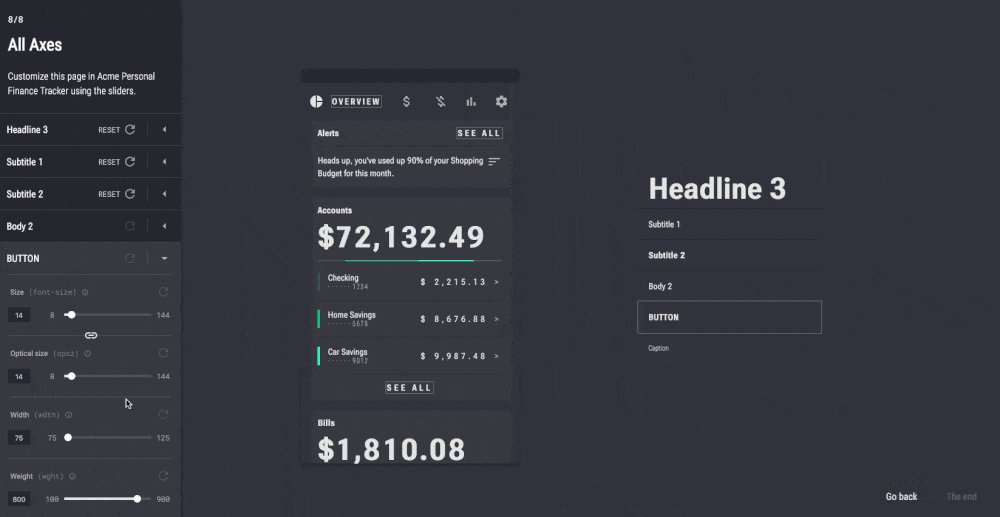
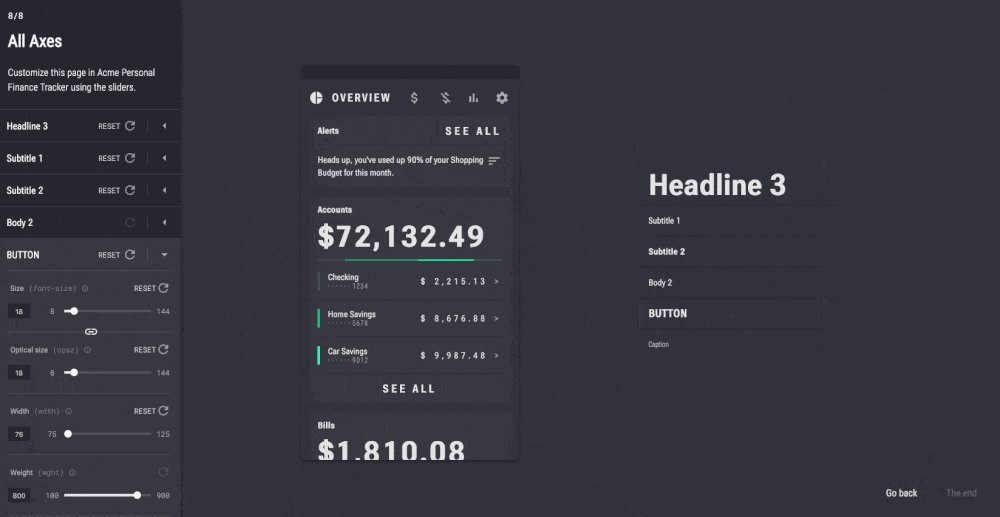
 We finish the experience with a sandbox where users are given freedom to fiddle with all of the axes at once. They can then see how this changes the typographic scale and the text in the UI. Hovering over text elements in the UI also highlights which type drawer to use to modify it.
We finish the experience with a sandbox where users are given freedom to fiddle with all of the axes at once. They can then see how this changes the typographic scale and the text in the UI. Hovering over text elements in the UI also highlights which type drawer to use to modify it.

Secondary Project
For my secondary project, I created a microsite with interactive creative demos for variable fonts. I was given an incredible amount of agency for this project. The visual design and concepts are my own, aided by the feedback by the many amazing designers on the Material Design team.




Special thanks to my intern host from that summer, Brenton, who been an amazing mentor and has taught me so much about the web and UX prototyping. Also huge thanks to Michelle and Clay for co-hosting me.